El diseño de páginas web responsive, adaptable o adaptativo es el método más eficaz para asegurarte de que tu página va a verse en todos los dispositivos sin necesidad de hacer zoom. Funciona en todo tipo de pantallas y tu página web se verá perfecta desde en una smart TV hasta en un smart phone.
Este método de creación de páginas web juega con la posición y el tamaño de los diferentes elementos de la página para adaptarlos a la resolución de pantalla del usuario. Combinando técnicas de HTML 5 los elementos se muestran en distintos sitios o de distinta manera dependiendo de la resolución de la pantalla del usuario.
En Mitzi Web Almería estamos altamente comprometidos con la experiencia final de los usuarios que visualizan nuestras páginas por eso hemos adoptado este método para alguna de nuestras páginas.
Ejemplos de diseño web adaptativo o responsive desing.
Veamos por ejemplo como se ve nuestra página en diferentes dispositivos.
-
Vista en ordenador de sobremesa con monitor de 24 pulgadas
El tamaño de la imagen de fondo, background, se adapta a al tamaño de la pantalla.
-
Vista en ordenador portátil de 17 pulgadas
El tamaño del contenido no se ha modificado pero si el tamaño de la fonto de fondo.
-
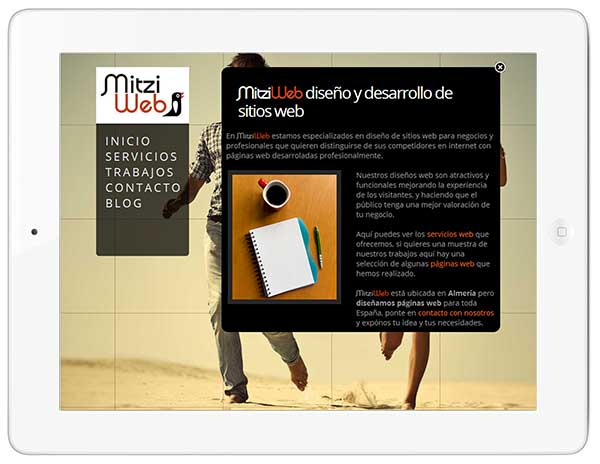
Vista en iPad en modo horizontal
El contenido se ha modificado, el menú se ha estrechado, para caber perfectamente en una pantalla de ipad
-
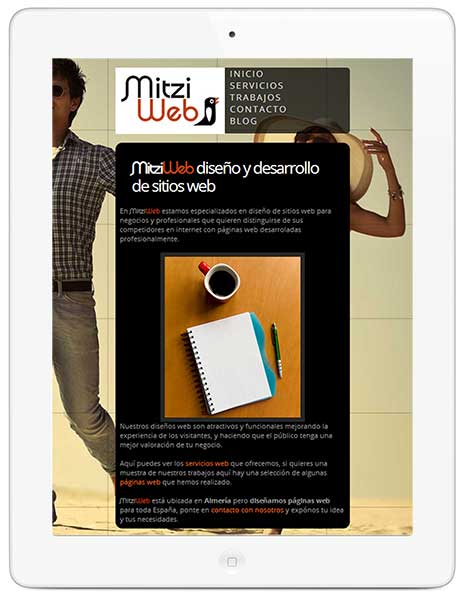
Vista en iPad en modo vertical
El menú ha cambiado su forma y el contenido se ha movido de lugar para adaptarse a la vista en tablet vertical.
-
Vista en iPhone 5 en modo horizontal
Se han estrechado los márgenes para que el contenido sea más fácil de leer en un iphone o smart phone en modo horizontal.
-
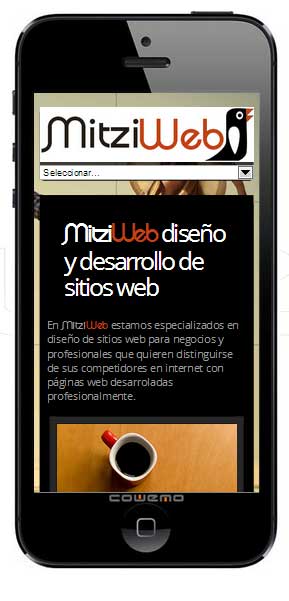
Vista en iPhone 5 en modo vertical
En un iphone o smart phone en modo vertical el manú cambia a menú para móviles.
-
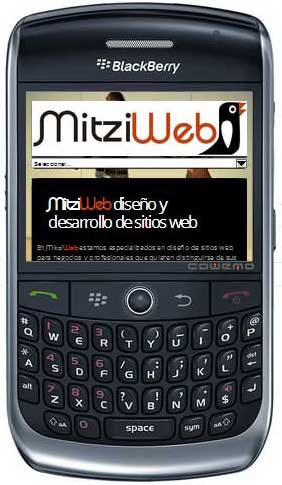
Vista teléfono Blackberry
Vista en un teléfono con pantalla muy pequeña.
Como se puede apreciar la pantalla que se muestra al usuario es siempre distinta dependiendo de su dispositivo, facilitando la navegación y la lectura del contenido de la página.
Ventajas del diseño web adaptativo o responsive desing.
-
Con una sola versión de la página se cubren todas las resoluciones de pantalla, no es necesario crear subdominios o carpetas del tipo www.miweb.com/movil/ o www.miweb.mobi.
-
De esta forma se reducen los costes de creación y mantenimiento, pues se evita tener que desarrollar aplicaciones específicas para versiones móviles, por ejemplo, una aplicación específica para iPhone, otra para móviles Android, etc.
-
Desde el punto de vista SEO es más eficiente, el motor de búsqueda sólo almacena una página web y no hay conflicto de duplicidad de contenido. En las redes sociales pasa lo mismo, si un usuario de móvil le da al Me gusta de Facebook de tu página se guardara la misma página que si lo hiciera un usuario de pc.